How do I install it?
- Install this Chrome extension;
- Install Node.js;
- Install devtools-terminal package:
npm install -g devtools-terminal.
Okay, what’s next?
There are two ways to connect to your system’s terminal:
- Using Chrome’s Native Messaging API — prefered way, but works only on Mac OS X and Linux;
- Using Websocket — allows you to connect to remote hosts, works on any platform.
Connecting via Native Messaging API
This is the prefered way, because the extension will automatically connect to your system’s terminal everytime you open it. To make it work you’ll just need to tell Chrome where to find the devtools-terminal executable:
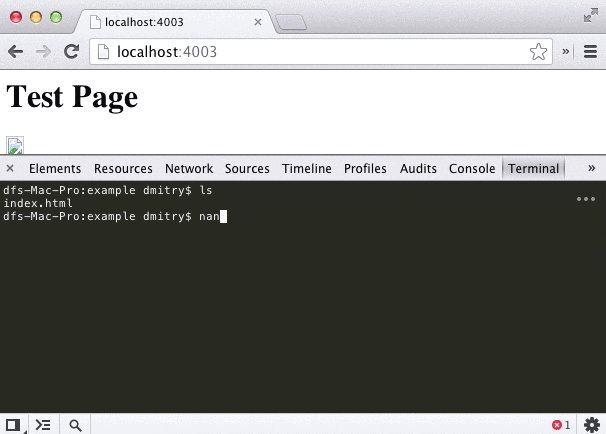
sudo devtools-terminal --installGo back to Chrome, open Developer Tools (Win/Linux: F12; Mac: Cmd + Opt + I ), click the “Terminal” tab and you’ll see your terminal prompt.
Connecting via Websocket server
This is a bit clunky, because you’ll have to manually start the server every time, but it allows you to connect to remote hosts, so it can be useful.
To make it work, start the websocket server:
devtools-terminalGo back to Chrome, open Developer Tools (Win/Linux: F12; Mac: Cmd + Opt + I ), click the “Terminal” tab, click the dots in the top right, click “Remote Connection” and connect to the server.
The default login is admin and the default port is 8080.
If you want something custom, I encourage you to check out the server’s source code, it is a very simple Node.js app.
Possible Use Cases
tail -f log/development.lograils consolepsqlgit- and many more
Thanks to
Christopher Jeffrey for his term.js library which is awesome.
If you like it
I encourage you to follow me on Twitter and GitHub